先日書いた「アクセス解析を導入したら何が分かるのか」をお読みになり、内容が理解できたら早速Google Analyticsを導入していきます。
Google Analyticsは日々アップデートを繰り返しており、仕様が頻繁に変更されます。
今回は、2018年5月時点の画面を使って説明していきます。
以下の流れに沿って説明します。
Googleアカウントを作成する

→ Googleアカウントの作成 (https://accounts.google.com/)
Google Analyticsを導入するには、Googleアカウントが必要です。
Googleアカウントは無料で取得でき、GmailやGoogleカレンダーなどいろんなサービスを無料で利用できるようになります。
アカウント作成方法は以下の2通りです。
- 新しいGmailアドレスを取得して、それをGoogle Analyticsアカウントとして使う
- もともとあるGmailメールアドレスをGoogle Analyticsアカウントとして使う
1.の方法ではGmailアドレスを取得する際に社内の複数人で利用することを想定して、Gmailアドレスを部署名やサイト名にすると分かりやすくなります。
2.の場合は、誰が作ったアカウントなのかは分かりやすいですが、複数人で管理する場合、これまで使ってたGmailやカレンダーを見られることになるので、ひとりで運営する場合以外はちゃんと整理が必要です。
Google Analyticsの利用を申し込む
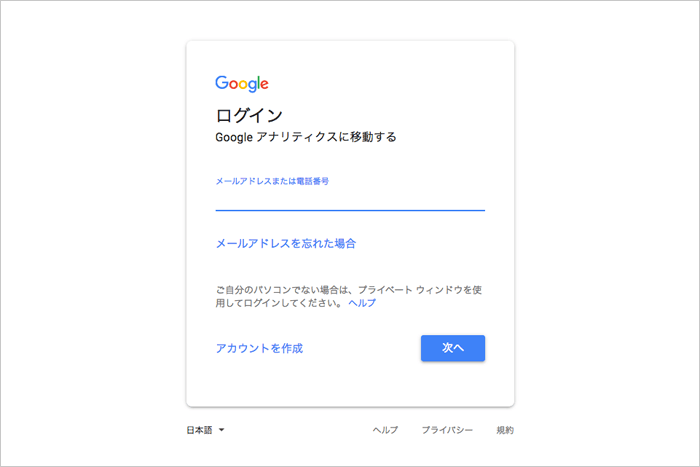
使用するGoogleアカウントの作成が完了したら、Googleアナリティクスにログインします。
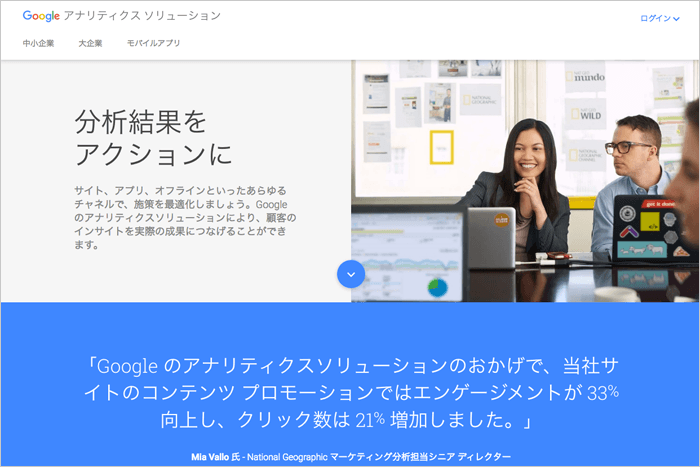
→ Googleアナリティクス (https://www.google.com/intl/ja_jp/analytics/)

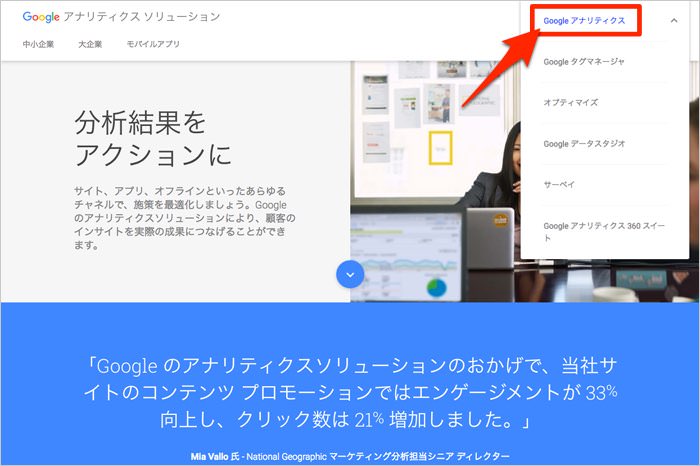
ページ右上の「ログイン」をクリック。

Google Analyticsをクリック。
次に表示されたページで以下の内容を入力していきます。
- トラッキングの対象:ウェブサイト
- アカウント名を入力
- ウェブサイト名を入力
- ウェブサイトのURLを入力
- 自社の業種を選択
- レポートのタイムゾーンで「日本」を選択
これらの必要情報を入力したら、「トラッキングIDを取得」をクリック。
「Googleアナリティクス利用規約」が表示されたら「同意する」をクリックします。
トラッキングIDが表示されたらアカウントの開設は完了です。
アカウントの開設は5分程度で終わりです。
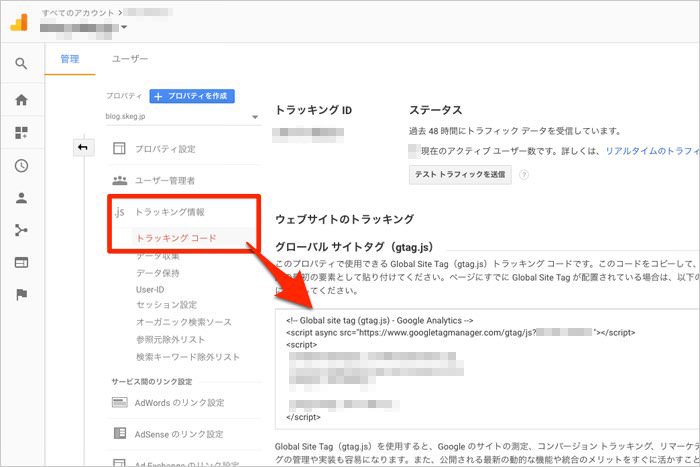
トラッキングコードを全ページに挿入する
アカウント開設後に表示される「トラッキングコード」は、10行程度のJavaScriptです。
これをアクセス解析したい全ページに挿入することで、導入が完了します。

表示されてるトラッキングIDをコピーして、HTMLソースに貼り付けます。
Web担当者に頼んで</head>タグの直前に挿入してください。
今回紹介したこの挿入方法は一般的な方法です。
最近では「Googleタグマネージャー」を利用した方法も使われるようになりました。
詳しい方は「Googleタグマネージャー」についても調べてみてください。
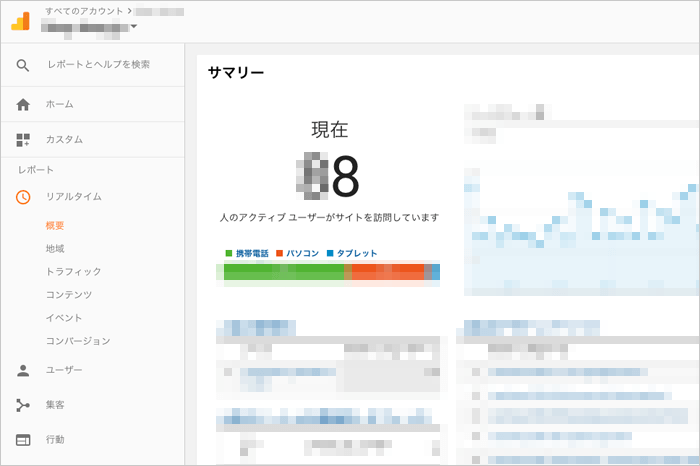
リアルタイムで表示確認する
最後に、ちゃんとトラッキングコードが動いているのか確認をします。
パソコンやスマホで、トラッキングコードを挿入したページを表示させます。
Google Analyticsにログインして「リアルタイム」のレポートを表示させます。

すると、今現在アクセスしているユーザー数、見られているページ(アクティブなページ)、アクセス元の場所などを、リアルタイムで確認できます。
いくつかの端末でアクセスして表示されてるページと、実際見ているページが同じか、チェックしてください。
Google Analyticsをもっと活用できるようになる本

もっとGoogle Analyticsを使いこなしたい!と思ったら、この本『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』がおすすめです。
僕はこれの第1版を持ってますが、知りたいことを逆引きで検索できるのでかなり重宝してます。
2017年に増補改訂2版が発売されました。ボリュームが384→432ページ、240→260ワザに増量されたので、今度買い換えるつもりです。
ホームページやブログを運営しているなら、1冊手元にあると重宝しますよ。