今回紹介するのはホームページやブログで使用する画像のサイズを小さくしてくれる「ImageOptim」というソフトです。
Googleによると2018年7月からは、ページ表示速度をモバイル検索のランキング要素として組み込むことがアナウンスされてます。
Googleがスピードアップデート(Speed Update)を導入、2018年7月からページ表示速度をランキング要因に | 海外SEO情報ブログ
というわけで、僕が運営しているサイトの一つでGoogle PageSpeed Insightsを使って、実際にGoogleにどう評価されているのかを調べてみることにしました。
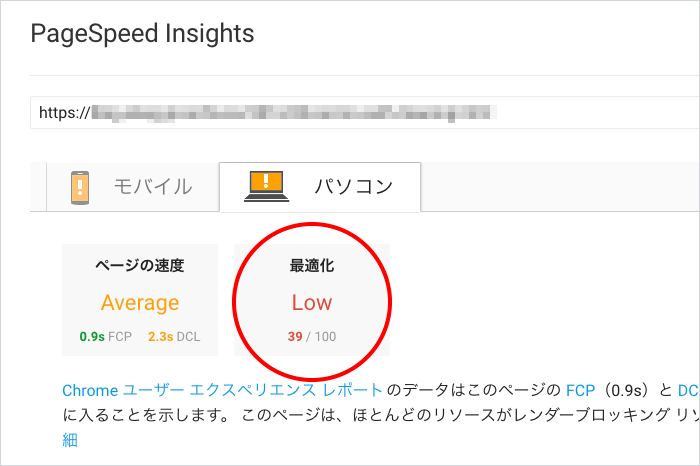
Google PageSpeed Insights 39点!悪すぎ…
まずはGoogle PageSpeed Insightsにアクセスして、調べたいウェブページのURLを入力して分析開始。

モバイルは80点以上で問題なかったんですが、パソコンの結果がなんと「39点」でした。
モバイル版とは違い、パソコン版はページ表示速度が検索のランキング要素に組み込まれているわけではありませんが、これはちょっと気分が悪すぎます。
そこで、ページ下部にある「最適化についての提案」をみてみると…
- 画像を最適化する
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- HTML を縮小する
- CSS を縮小する
- JavaScript を縮小する
とたくさんの修正の提案をしてくれます。
最も効果が高いのが「画像の最適化」
その中でも簡単に作業ができて点数改善の効果が高いのが「画像の最適化」です。
WEBサイトのダウンロード容量の大半を占めることもあるのが画像です。そのため、画像を最適化することによりWEBサイト容量の大幅な削減とパフォーマンスの改善につながることがよくあります。
ブラウザでダウンロードする必要がある容量が少ないほど、クライアントの帯域幅における競合は減り、ブラウザで有効なコンテンツをダウンロードして画面に表示するまでの時間も短縮されるというわけです。
不要な画像リソースを除外するImageOptim
今回、画像を最適化するのに使うのが「ImageOptim」という無料の画像圧縮ソフト(Mac対応です)。
PNGやJPEGのメタデータ(EXIF、カラープロファイル、GPS、ガンマ値、など)を取り除き、さらに見た目もあまり変えずにサイズを小さくしてくれます。
ググると簡単に公式のダウンロードサイトが出てきます。使い方も簡単なのでダウンロードして使ってみてください。
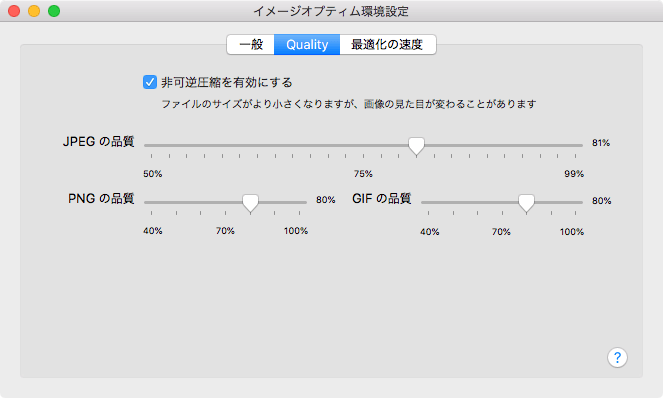
設定項目の説明を一つ。

イメージオプティムの環境設定で、「Quality」の「非可逆圧縮を有効にする」にチェックを必ず入れるようにしてください。これをチェックしておかないと大幅な画像サイズ削減ができません。
また、JPEGの品質は80%前後がおすすめ。これ以下になるとブロックノイズなどが目立つようになります。
PNGやGIFならさらに下げても問題ないようですが、ここは自分で何度か試して感覚を掴むと使いやすくなります。
注意点がひとつ。ImageOptimはファイルを上書きするので、何度か試す場合は複数コピー(バックアップ)してやってみてください。
1万以上のファイルを同時に圧縮してみた
ImageOptimのウィンドウに複数のファイルをまとめてドラッグ&ドロップすることで、複数ファイルを同時に圧縮できます。
というわけで、あるWEBサイトに使っているイメージフォルダの中身、1万ファイル以上をまとめて同時に圧縮してみました。

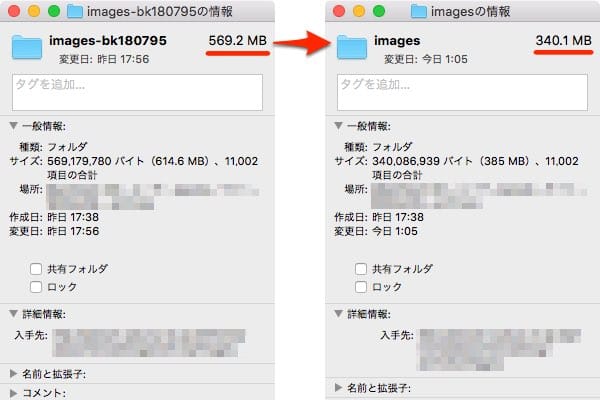
左が圧縮前のフォルダ。全部で11,002項目のファイルがあって、サイズは全部で569.2MBでした。(1万ファイル以上で500MB程度だったら画像サイズは小さいほうだと思ってたんですが、Googleからもっと小さくできるよという最適化の提案がありました。)
これをImageOptimのウィンドウに全部まとめてドラッグ&ドロップしてみました。
時間全部で3時間ほどかかりましたが、229.1MBもサイズが軽くなりました!
画像を圧縮して最適化した結果
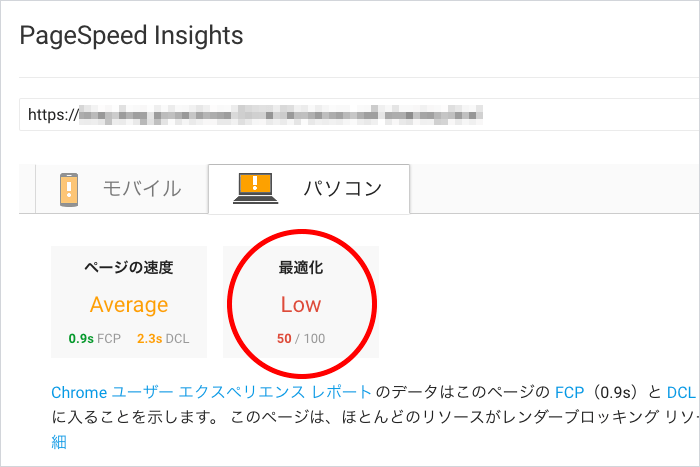
Google PageSpeed Insightsで再度計測してみました。

結果は、39点 → 50点と11点もアップしました!
まだまだ結果は良くはないですが、最適化前よりもずいぶんとマシになりました。
画像が軽くなったことでサーバの転送量も減らすことにつながるので、総合的にページの使い勝手向上につなげることができたと思います。
PageSpeed Insightsに関しては、Googleの最適化案を全て実践しなきゃいけないわけではありません。
中には難しいものもあるので、できるところからサクッとやることをお勧めします。
今回紹介した画像最適化は比較的実践しやすので、まだやったことがない方はぜひどうぞ。
簡単で効果が高い解決策の一つです。

