ホームページやブログを開設してGoogle Analyticsの導入が完了したら、次は自分のアクセスを除外しておきます。
これをやっておかないと、どれが自分のアクセスでどれが他の人のアクセスなのか、分からなくなります。
Google Analyticsで自分のアクセスを除外する理由
開設当初はホームページにコンテンツを追加してはチェックする、また追加してチェック、これの繰り返しです。
アクセス数が気になるのでGoogle Analyticsを確認すると、10とか20とかセッションが発生している。でもそれって、全部自分のアクセスなんです。
きちんと運営していると次第に検索からのアクセスが増えてきますが、そのままにしておくと自分のアクセスと他人のアクセスの違いがわからなくなって、正確な数値を取得できなくなります。
そうなると現状をきちんと把握できなくなるので、自分(または社内のスタッフ)のアクセスはカウントされないようにきちんと除外しておきます。
Google Analyticsで自分のアクセスを除外する4つの方法
Google Analyticsから自分のアクセスを除外するには、以下の4つの方法があります。
- IPアドレスで除外する
- フィルタとCookieを使って除外する
- JavaScriptとブックマークレットで除外する
- Googleアナリティクス オプトアウトアドオンを使って除外する
この方法はGoogle Analyticsのフィルタ機能を使います。接続されているIPアドレスを登録してそこからのアクセスを除外してくれます。ただ、この方法は固定IPに限って有効です。プロバイダにて固定IPサービスを利用していないと使えません。自動IPでもできないことはないですが、自動IPの場合頻繁にIPアドレスが変わるので、その都度登録し直さないといけません。
あと、この場合はスマホやタブレットを固定IPのWi-Fiで利用している場合は除外されますが、それ以外だとIPアドレスが変わるので除外されません。
Google Analyticsのフィルタにユーザー定義で登録して、自分のホームページでCookieを生成し、それをフィルタリングする方法です。
これはちょっとややこしい割に、うまくいかないことも多いのでほとんど使ってません。
Google Analytics導入時に、トラッキングコードを全ページに挿入したと思いますが、そのJavaScriptに一手間を加えて、ブックマークレットを使用する方法です。
詳しくはこちらをご覧ください。
→ Googleアナリティクスで自分を除外する最善の方法はこれ!もう悩まない!
この方法だと、パソコン・スマートフォン・タブレット、全ての端末でアクセスを除外することが可能です。
ただ、Google Analyticsのソースをちょっとだけいじることになるので、僕はこれは使ってません。(個人的に、Google提供のソースコードは極力変更しないほうがいい思っているため)
私が普段使っているのは、Googleが提供している「Google アナリティクス オプトアウト アドオン」を使用する方法です。
これは、Googleアナリティクス JavaScript(ga.js、analytics.js、dc.js)によるデータの使用をウェブサイトのユーザーが無効にできるようにGoogleにより開発された機能です。Chrome、Internet Explorer 11、Safari、Firefox、Opera で利用することができます。
残念ながら、タブレットやスマホには対応していませんが、普段パソコンで確認作業をすることが多い方にはこれが最適だと思います。導入も機能拡張をインストールするだけなので、5分もかかりません。
スポンサーリンク
Googleアナリティクス オプトアウトアドオンを使って除外する方法
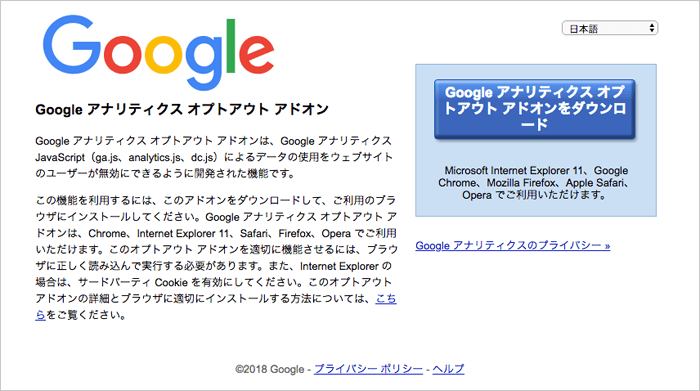
まず、「Googleアナリティクス オプトアウトアドオン」をダウンロードします。

→ Google アナリティクス オプトアウト アドオンのダウンロード ページ
Chrome、Internet Explorer 11、Safari、Firefox、Operaの中から普段使っているブラウザで上記ページにアクセスし、アドオンをダウンロードします。

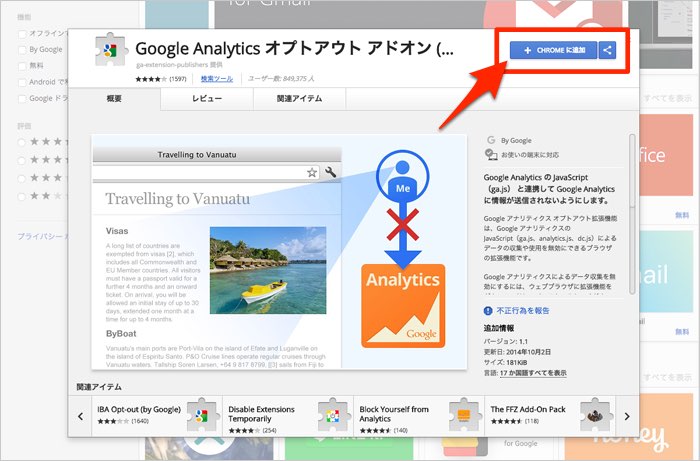
Google Chromeの画面。右上にある「CHROMEに追加」をクリック。

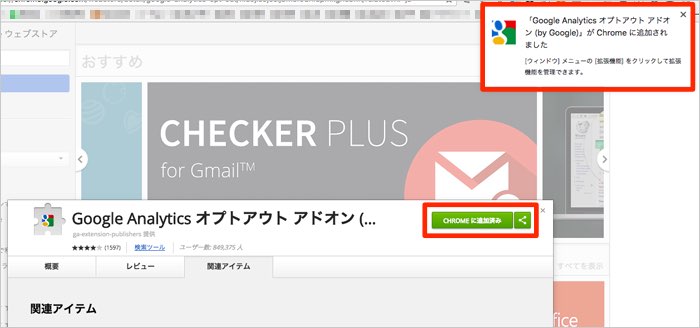
追加が完了しました。
インストールしてるかしてないか分からない場合は、上記ページにアクセスすると追加されている場合はボタンが「○○に追加済み」になるので簡単にチェックできます。
Google公式のツールなので安心して使えるのが一番ですね。
スマホやタブレットからのアクセスに対応していない点だけ注意してください。