普段よく使っているのがさくらインターネット![]() のレンタルサーバ。
のレンタルサーバ。
僕が運営しているブログやホームページは、ほぼさくらのレンタルサーバを使ってます。
これまで10年以上使ってますが、サイトが表示されないとか、メールが送れない、など目立ったトラブルに遭遇したことが一度もないのでずーっと使い続けてます。
さくらインターネットなら無料のSSL証明書が使える
さくらインターネットは、価格も手頃でサーバだけレンタルしたい方からドメインも一緒に契約したい方まで、幅広い方に使えるレンタルサーバです。
プレミアムプランを契約してるんですが、同時アクセス数が500を超えても普通に使えました。月間50万PVぐらいなら普通に耐えられます。
このSKEG WORKSもさくらのレンタルサーバを使ってまして、公開当初に常時SSLを導入するために年間1,500円のラピッドSSLを契約しました。
さくらのレンタルサーバでサイト全体をhttps化!(常時SSL) 年間1,500円のラピッドSSL設定方法まとめ|SKEGLOG
更新時期が近づいてきたので、また1,500円支払って更新しようと思いましたが、2017年10月からさくらインターネットでも無料のSSLサーバー証明書「Let's Encrypt」が利用できるようになったので、そっちに切り替えることにしました。
Let's Encryptは、ドメイン名の使用権限を確認して発行する「ドメイン認証(DV)」タイプの無料のSSL証明書。
発行スピードも早く、さくらのレンタルサーバで独自ドメインを利用中であれば誰でも発行できます。
ラピッドSSLをLet's Encryptに切り替える手順
切り替え方法はさくらインターネットのホームページに詳しい情報が掲載されてました。
→ 【無料SSL】ラピッドSSLなど既存SSL設定からの乗り換え方法 – さくらのサポート情報
全体の手順はこちら。
- 設定している既存のSSL設定を削除する
- 無料SSL「Let's Encrypt」を設定する
- 動作確認する
1.設定している既存のSSL設定を削除する

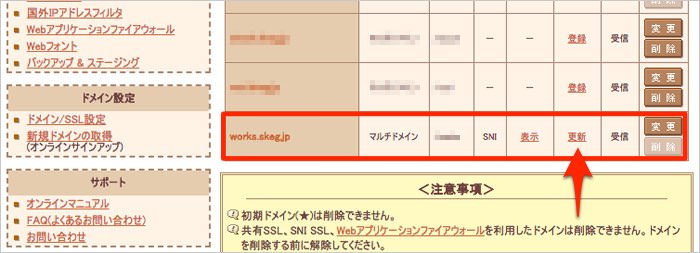
サーバコントロールパネルで設定したいドメインのSSL証明書欄にある「更新」をクリック。

「SSL設定の全削除」をクリック。

現在設定しているSSLをまたあとで使う場合は、秘密鍵と証明書をバックアップしておきます。
「確認しました」にチェックを入れて、「SSL設定の全削除」をクリック。

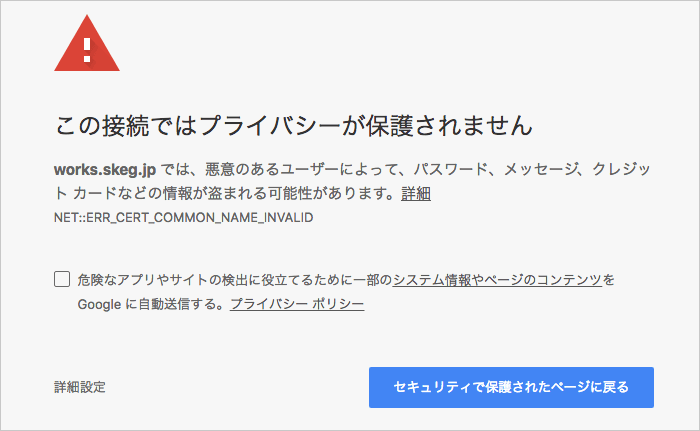
これまでhttpsで見れてたページが見られなくなりました。
このあとLet's Encryptを設定しますが、有効になるまで最低でも10分程度もしくは数時間かかる場合があります。
httpでアクセスさせたいなら、httpsにリダイレクトしてたhtaccessをhttpにしたり、WordPressのSSLプラグインやサイト設定など、SSLに関係があるものをすべてhttp用に戻します。
2.無料SSL「Let's Encrypt」を設定する

再び、ドメイン/SSL設定画面に戻り、SSLを設定したいドメインの「更新」をクリックします。

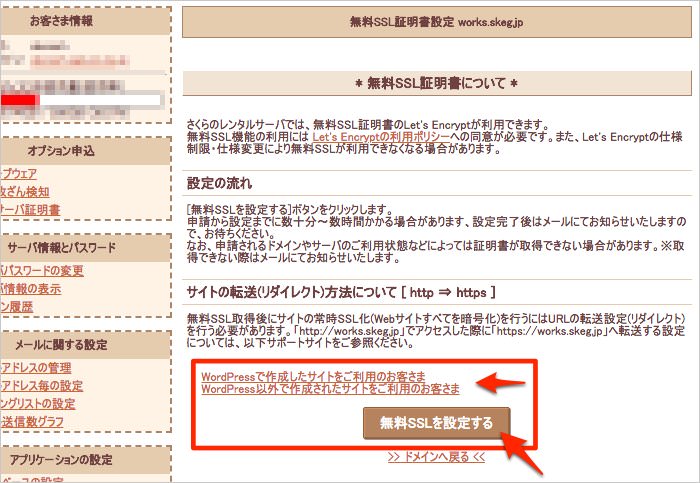
「無料SSLの設定へ進む」をクリック。

「無料SSLを設定する」をクリックする前に、初めての人はボタンの上にある「WordPressで作成したサイトをご利用のお客様」「WordPress以外で作成されたサイトをご利用のお客様」のリンク先を確認しておくと安心です。
htaccessの設定方法が詳しく書かれてます。
「無料SSLを設定する」をクリックして手続き完了。
3.動作確認する
無料SSL証明書の発行には數十分〜数時間かかる場合があります。
発行完了後にはメールが届くのでしばし待ちます。
うちの場合は、約10分ほどでメールが届いてSSL表示できるようになりました。

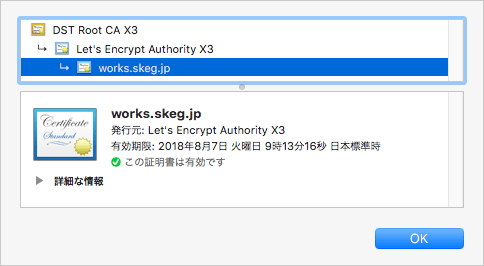
works.skeg.jpのLet's Encrypt SSL証明書です。
これで作業は終了。
まとめ
2018年7月にリリースされるGoogle Chrome 68では、SSLで保護されてないページを「安全ではありません」と表示することが決まってます。
Chrome 62以降ではすでに、https非対応のホームページでパスワードを入力しようとすると「安全ではありません」と表示されるようになってます。Safariも同様ですね。
これがパスワード入力にかかわらずhttps非対応の場合、常に表示されるようになります。
ユーザからするとアクセスしたサイトが「安全ではない」と表示されることで不安になり、アクセス数が激減することも考えられます。
まだ常時SSLへの対応を進めてないホームページをお持ちの方は、早めに行動することをおすすめします。