
ホームページで使われているフォント名を簡単に調べられるWebサービスが便利!
つい先日のこと。ホームページのデザイン案を作ってたんですが、お客さんから指定されたロゴデータの解像度が低すぎ。そのまま使うのは難しそうだったんでトレースしようかと思ったら、何かのフォントに長体をかけたシンプルなものでした。
わざわざトレースしなくても、そのフォントを調べてロゴを起こした方が断然早い!というわけでそのロゴに使われているフォント名を調べてみました。フォント名を調べるには、いつも「WhatTheFont」というWebサービスを利用してます。
まだこのサービスを使ったことがない方のために、フォント名を調べる方法を簡単にまとめてみました。
画像から簡単にフォント名を調べる方法
まずは調べるフォントの画像を用意します。
お客さんからもらったり、ホームページからキャプチャした画像など、どんな画像でもOKです。ただし、文字が出来るだけ水平で、文字間隔に適度な空きがあると認識率がアップするようです。あと画像が小さすぎてもうまくいきません。

サンプルで用意した画像。「Apple Chancery」というフォントの画像です。これぐらい大きいと十分認識してくれます。
画像が用意できたら「WhatTheFont」のサイトにアクセスします。「WhatTheFont」は画像ファイルをアップすれば、画像で使われている文字を解析してフォント名を教えてくれる便利なサービス。使える画像のフォーマットは、PNG・GIF・JPEGファイルです。英語フォントに対応。日本語フォントには未対応です。
→ WhatTheFont!

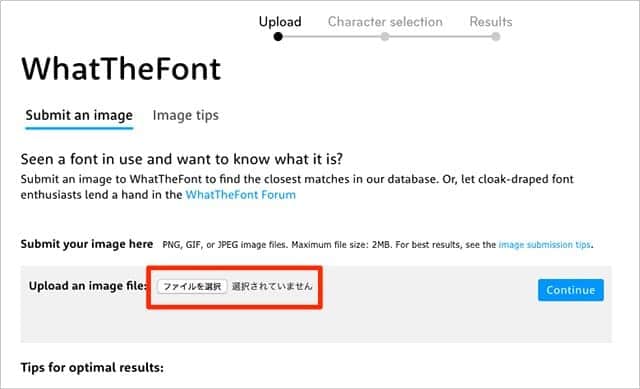
サイトの真ん中ぐらいにある「Upload an image file:」の横にある「ファイルを選択」ボタンを押して、先ほど用意した画像を選んで「Continue」をクリック。

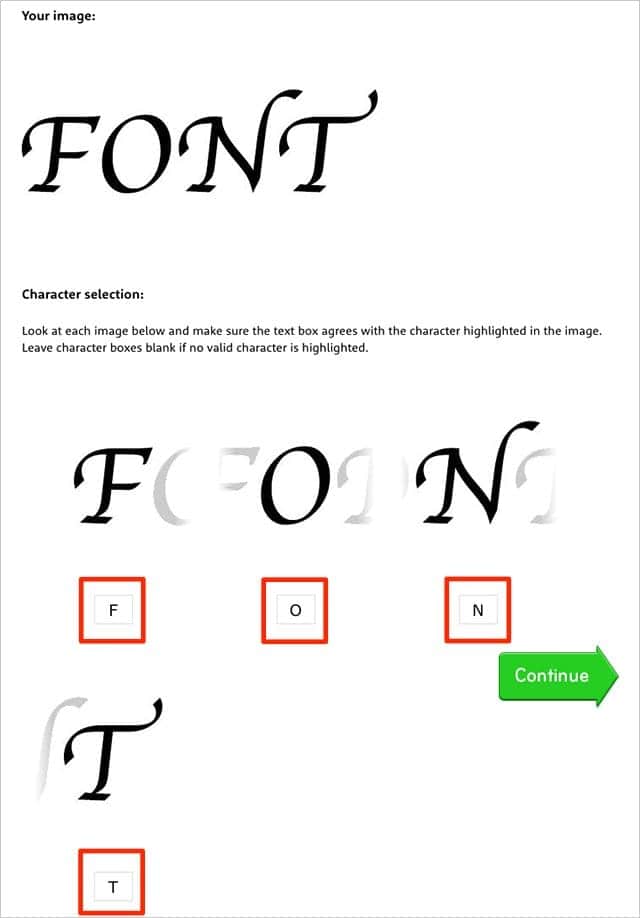
画像の解析結果が表示されます。
赤枠には、その上の文字が表している文字が表示されます。認識されなかった場合は、空白になっているので自分で文字を入力します。

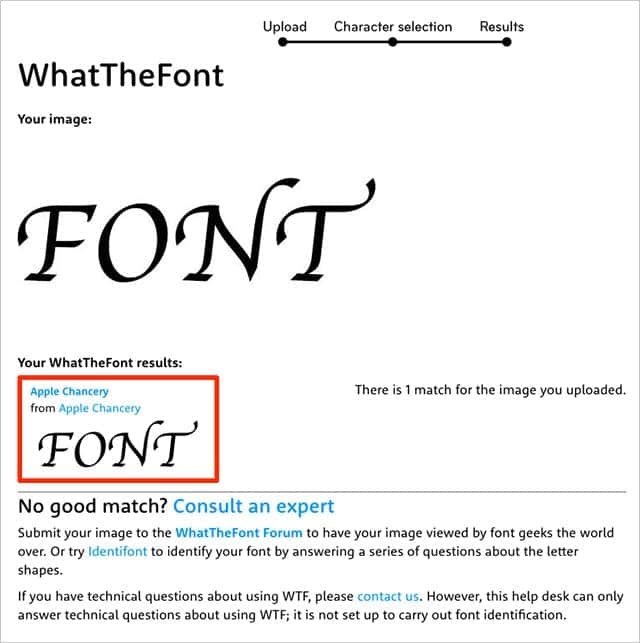
赤枠部分に結果が表示されました。「Apple Chancery」というフォントですね。今回用意したフォントと同じ結果になりました!正解です!!
今回は特徴的なフォントだったので1種類しか結果に出てきませんでしたが、画像によっては数種類の画像が表示されます。
例えば「WhatTheFont」で使われているフォントを調べてみると、

「Rooney Sans Medium」や「Quantico」など5種類のフォントが表示されました。
「WhatTheFont」のWebサイトに使われているCSSを見てみると「RooneySans-Regular」が指定してありました。MediumとRegularの違いはありますが、RooneySansで間違いなかったようです。こちらも正解!ですね。
アップする画像によって多少認識率は変わりますが、フォント名の候補を教えてくれるだけでも制作者としては非常に助かりますね。
実際に、今回は文字をトレースする必要がなくなったので、ロゴを起こす時間が劇的にスピードアップできました。
このフォントなんだっけ?という時には「WhatTheFont」を是非どうぞ。
フォントをもっと勉強したいって方には、ベストセラーの「タイポグラフィの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック」をどうぞ。
