
写真やホームページ用画像を見た目を変えずにサイズダウン!
光回線や4Gが当たり前になった時代とはいえ、ブログ用の画像はもちろん、ホームページに使う写真や画像のサイズは小さいに越したことはありません。画像が軽ければホームページを読み込むのが早くなるので、見る人にとってより優しいものになります。
画像を軽くするにはPhotoshopなどで画質を下げればいいんですが、画質を下げすぎると画像が汚くなってしまいます。そう、こんな感じに。
Photoshop 画質0のJPEG画像

Photoshopで画質0にして書き出したJPEG画像がこれ。
画像サイズは書き出す元画像の197kbから16kbへと大幅にサイズダウンしましたが、そのかわり見た目がひどいことになってます。階調がなくなりギザギザのドットが出現して荒れまくってますね。ひどい写真です。
JPEGminiなら見た目そのままで大幅サイズダウン!
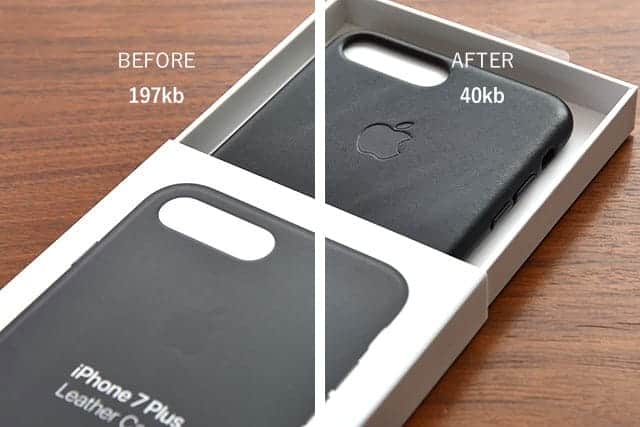
この写真をJPEGminiというMac用のソフトを使ってダイエットさせてみました。その結果がこちら。

ファイルサイズが197kbから40kbへ約4.925倍も縮小されました。それなのに、見た目はほとんど変換前と変わらずキレイなまんま!すごいですね、これは!
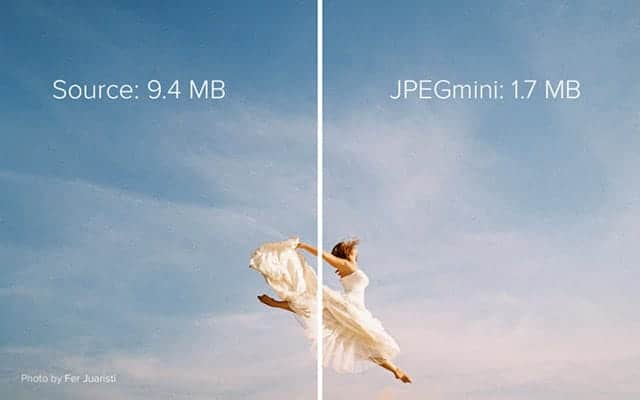
JPEGmini公式の宣伝画像がこちら。

9.4MBの写真が1.7MBになってます。見た目はそのまま。ファイルサイズは5倍以上も軽減されてます。これはJPEGminiの特殊な変換エンジンとJPEGの不要なメタデータを削除することで実現されてます。
こんなに優れたアプリなのでいろんなメディアで認められてます
MacWorld: "JPEGminiは使いやすいだけでなく、質を落とさずに画像のファイルサイズを減らせます"
Popular Photography: "最適化のあとでもJPEGとの互換性があるのが一番の長所です"
TechCrunch: "JPEGminiは画質はそのままで写真のサイズを少なくできます"
Robert Scoble: "その他のアプリより優れもののJPEG 圧縮。本当に凄いです"
JPEGminiの使い方
JPEGminiの使い方は簡単です。
JPEGminiをApp Storeからダウンロード(追記:App Storeからなくなりました。代替アプリは後述しているImageOptimです)して起動。

あとはこのウィンドウにファイルをどんどん入れるだけ。無料のフリー版もありますが、1日に20枚までしか最適化できないので、僕は迷わず有料版を買いました。
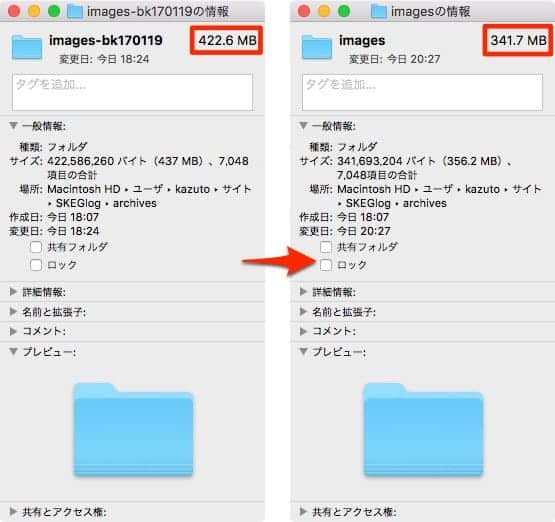
購入してすぐホームページ用の画像フォルダを圧縮してみました。

7,048個のJPEGやPNGが入ったフォルダ。元々422.6MBのサイズが、JPEGminiで341.7MBに減りました!80.9MBもダイエットできました。ホームページ用にある程度最適化して小さくしたつもりだったのに、こんなに無駄があったとは...。
主な特徴はこちら。
- 最大28メガピクセルまでならiPhoneパノラマを含めたどのような解像度の写真でも対応可能
- 写真、フォルダ、またはハードドライブそのものをアプリにドラッグして最適化
- 処理中はきれいなアニメーションで写真のプレビューを表示
- これまでにどれだけハードドライブの空きスペースを節約できたか表示
- FacebookおよびTwitterで共有
- Retinaディスプレイ付の新しいMacBook Proに対応可能
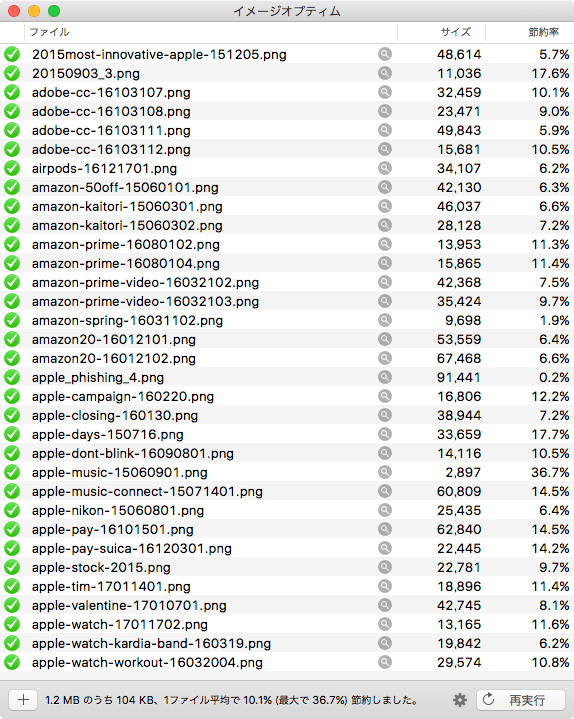
ちなみに、JPEGminiではPNGファイルはダイエットできないので、PNG用にはImageOptim(追記:JPEG miniがサービス終了しているようなので、2024年3月時点ではこのアプリをメインで使ってます。とても快適!)というアプリを使いました。ImageOptimの画面がこれ。

使い方はJPEGminiと同じでファイルをドラッグ&ドロップして最適化するだけ。
僕はホームページ用の画像サイズを小さくして、GoogleのPageSpeed Insightsなどで高得点を取るために導入しましたが、そのほか、
- 内蔵・外付けドライブの貴重な空き容量の増加を防ぐ
- オンラインストレージに写真を保存する際の容量節約&アップロードのスピードもアップで時間短縮
- 今までより5倍の数のフル解像度の写真のメール添付が可能
などなど、JPEGの画像サイズが大きいことによる弊害をほとんど解消できます。
写真の画像サイズを見た目を変えずに縮小したい人にぴったりのアプリですね。画像サイズを小さくする方法はたくさんありますが、アプリで簡単に縮小できるJPEGminiは万人にオススメできる方法です。
