
レスポンシブ1ページにどれだけ時間かかりますか?
今回はホームページ制作のお話。
1ピクセルもずらせない...。
これ、コーダーの常識ですね。僕もコーダーではないですがたまにやるので、コーディングするときに心がけています。
でも、これが初心者にはなかなか難しい。フォントサイズやマージン、パディングなど、デザイン通りにCSSを調整するのが超大変。おかげで、初めてまともにCSSでコーディングしたレスポンシブ1ページに、20時間もかかってしまってました。それがつい2週間前の出来事。
1ページに20時間もかかった!? レスポンシブWebデザイン初心者におススメする本とサイト
どうにかもっと早く・効率よくコーディングできないのかと色々試行錯誤してみた結果、Afloatを使うのが一番のスピードアップ方法だ!という結果になりました。
Afloatを使って、1ページ20時間かかってたレスポンシブのコーディングが2時間ぐらいに短縮されました。
Afloatとは?
Afloatとは、ウィンドウを半透明にしたり、デスクトップ上に固定したりできるプラグイン(SIMBL)。
インストールして使ってみましたが、ウィンドウを半透明にできるのはアプリによってできるものと出来ないものがあります。Google ChromeやSafariなどは問題なく半透明にできています。
ダウンロードはこちらから。
→ Download Afloat (Mac)
OS X Yosemite バージョン10.10.5 で問題なく動作しています。
Afloatの使い方
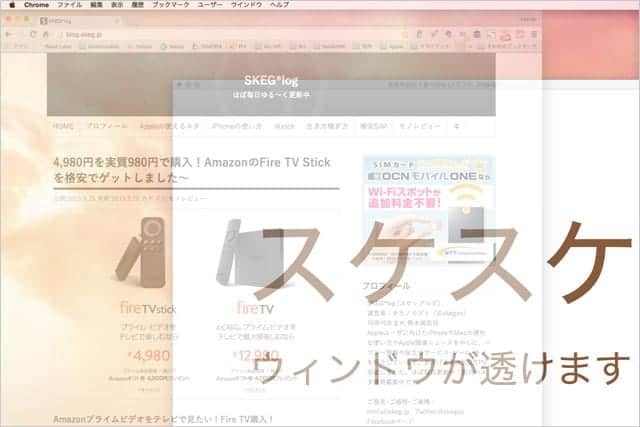
今回はデザイン案のウィンドウ上に、半透明化したブラウザ画面を表示する、という例です。

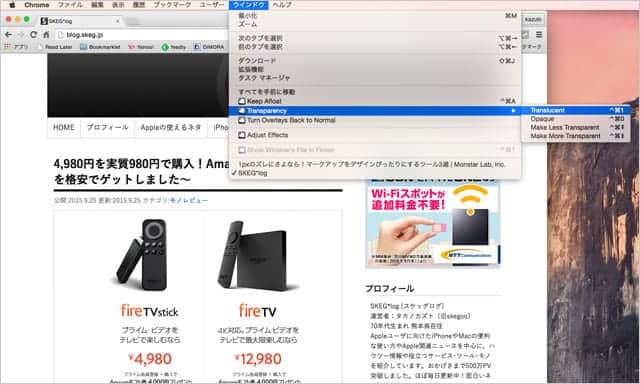
Google Chromeのウィンドウ画面。「ウィンドウ」メニューから「Transparency」→「Translucent」を選択します。

画面が半透明になりました。
もっと透明度を高くしたい場合は、「ウィンドウ」メニューからも変更可能。ショートカットなら、control+commandキーを押しながらマウスのスクロールホイールを回転させると、透明度を変更できます。

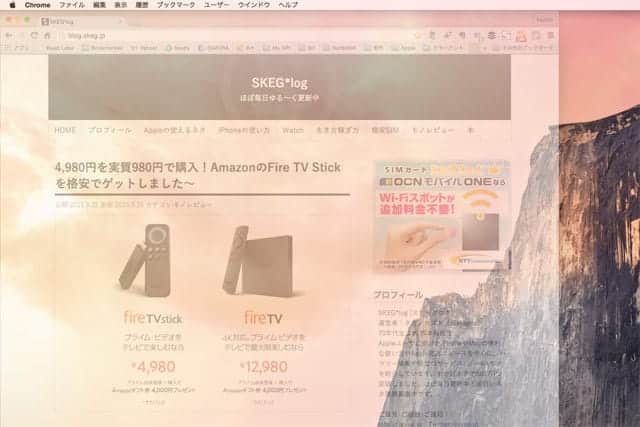
ここまで薄くできます。かなりのスケスケっぷりですね。

Chromeのウィンドウの背景にデザイン案を配置すれば、どれぐらいずれているのかが一目瞭然です。

フォントの大きさや余白など調整 → 確認を繰り返します。
「CSS調整」→「Chromeでリロード」→「デザインと比較」これのループですね。これで、1ピクセルのズレもないようにコーディングしていきます。
この方法でコーディングのスピードが10倍以上アップしました!
これやる前は、「コーディングした画像をキャプチャ」→「Photoshopのレイヤーで配置して半透明」→「CSS調整」という、今考えたらアホみたいなことやってました。そりゃ20時間もかかるわ...。知らないって怖いね。
代替アプリはXscope
これと同じようなことがXscopeっていうアプリでもできますが価格がバカ高い。お値段なんと7,000円(2023年7月の価格)。
まぁ、機能もかなり充実してるので使いこなせればそれ相応の価格なのかもしれないけど。一方のAfloatはタダ、無料です。
ただ、無料なだけあっていつ使えなくなるかは不明。
使えなくなったらXscope使いましょう。
Afloat インストール後の注意点
1点だけ注意点。
Afoatをインストール後、快調に使ってましたがしばらくするとこんなダイアログが出てくるようになりました。

「PlugSuit Agentが変更を加えようとしています。これを許可するには、パスワードを入力してください。」
パスワードを入力して1時間ぐらい経過するとまた表示される。かなりウザいので「PlugSuit」って何なのかと思ったら、Afloatをインストールするときに一緒に環境設定にインストールされてました。

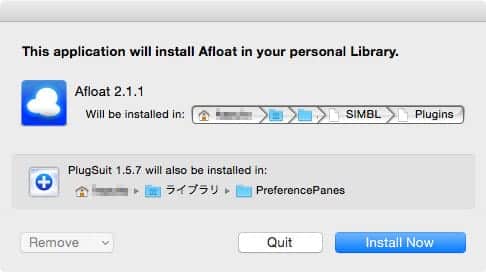
Afloatは、ライブラリ/Application Supprort/SIMBL/Plugins/Afloat.bundle にインストールされます。
問題のPlugSuitは、ライブラリ/PreferencePanes にインストールされます。
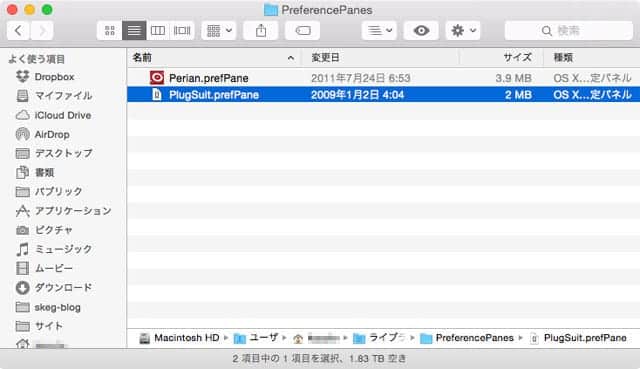
PreferencePanesフォルダを見てみると、

「PlugSuit.prefPane」というファイルがありました。
これを「PreferencePanes」フォルダから外すと、環境設定の中にあった「PlugSuit」が消えます。特に問題がなさそうだったので、ゴミ箱に捨てておきました。
これでエラー表示はなくなりました。Afloatも快適に使えてます。
今回はAfloatをホームページ制作時に利用しましたが、ほかにもいろいろな使い方がありそうですね。
そのほか、もっと早くデザイン通りにコーディングする方法をご存知の方、無知な僕に是非アドバイスを!
