
無料で使える、画面上の長さをpxやemで簡単に測れる定規ツール!
Webデザインを制作する時やコーディングを行う際に便利な定規ツールです。試しに使ってみたらなかなか便利だったのでご紹介。
Webのデザインを作ってる時とか、コーディングしている時に知りたいのが各要素の高さや幅などの長さ。特に他のサイトやデザイン物を参考にしてる時にこの『Linear』を使うと便利です。
各要素の大きさや要素間の間隔、余白の高さや幅などなど、知りたい長さがとっても簡単に分かります!
Linearの特徴と使いかた
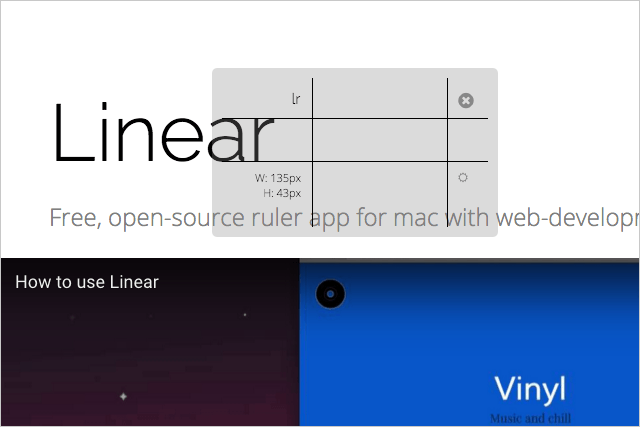
Linearは無料で使える定規アプリ。
- OS X 用の単体アプリとして動作
- 他のアプリ上でオーバーレイ(半透明)で表示される
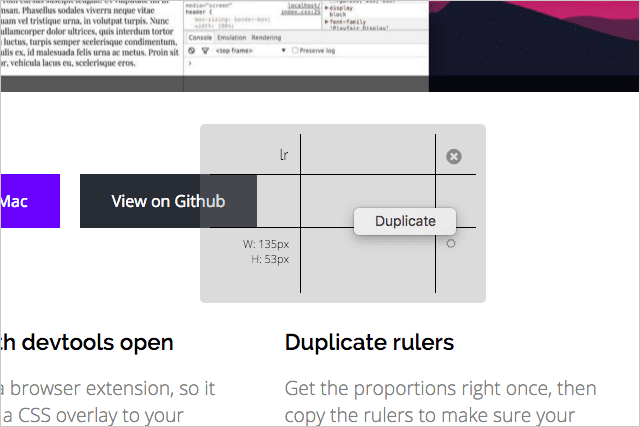
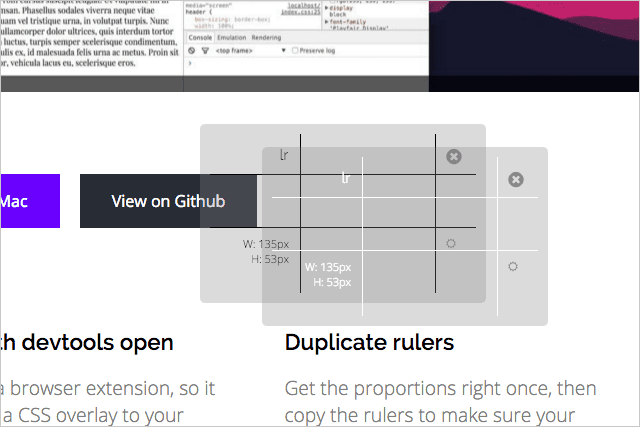
- 作った定規を右クリックでDuplicateすればコピー可能
- 複数の定規を同時に使用可能
- ウィンドウ右下の「○」でカラーを白と黒で切り替え
- 定規の単位はpxとem
- ショートカットで新規定規作成、表示非表示の切り替えが可能
使い方の動画も公開されてます。
▼ How to use Linear
ダウンロードはこちらから。
→ Linear App
インストール方法は簡単で、ダウンロードしたアプリをアプリケーションフォルダに入れるだけ。
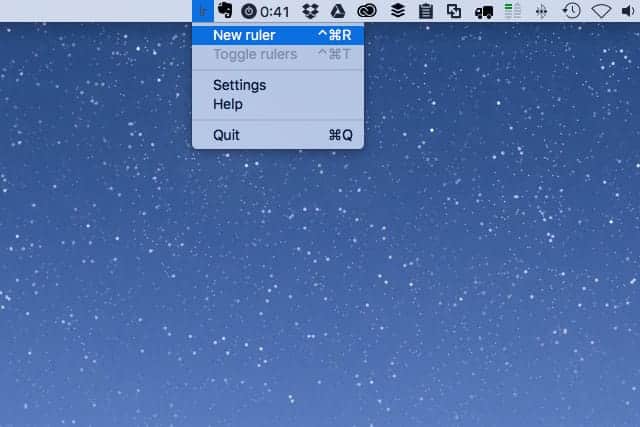
起動すればメニューバーにLinearのアイコンが表示されます。

ここから新しい定規を表示させたり、「Settings」で単位をpxまたはemに切り替えが可能です。

定規を右クリックし「Duplicate」を選択すると、その定規をそのままコピーできます。

同じ定規をコピーできるのが、意外と便利です。
画面内のあらゆる長さを測れる定規アプリ「Linear」。
デザイン業務、コーディング業務を行っている方は、持っておくといろいろはかどりますよ。
無料だし、文句なしで「使える」アプリです。
