
iPhoneでソースコードを確認したい!
iPhone用のブラウザアプリ、SafariやGoogle Chromeには、Webサイトのソースコードを見る標準機能がありません。
そのため、Webサイトのソースコードを見たいときは、僕はこのブックマークレットを使って見るようにしています。
ブックマークレットとはいえ、ただのお気に入りです。
以下、すべてiPhoneのみで完結する方法です。
1. JavaScriptをコピーする
この記事を最初に書いた2013年当初は、「Snoopy」というブックマークレットを利用してましたが、2023年にもなると動作しなくなりました。
と言うわけで、オリジナルの方法で行います。
この方法なら、SafariでもChromeでもFireFoxでも、パソコン版のブラウザでもソースコードを確認できます。
まず最初に、下記のJavaScriptのソースコードを全部選択してコピーしてください。
2.Safariのブックマークに追加
後は上記コードを使ってブックマークレットを作ります。
ブックマークレットといってもただのお気に入りです。
Safari下段に並んでいる矢印の付いた真ん中のアイコンをタップ。あとで編集するのでどのページでもいいです。

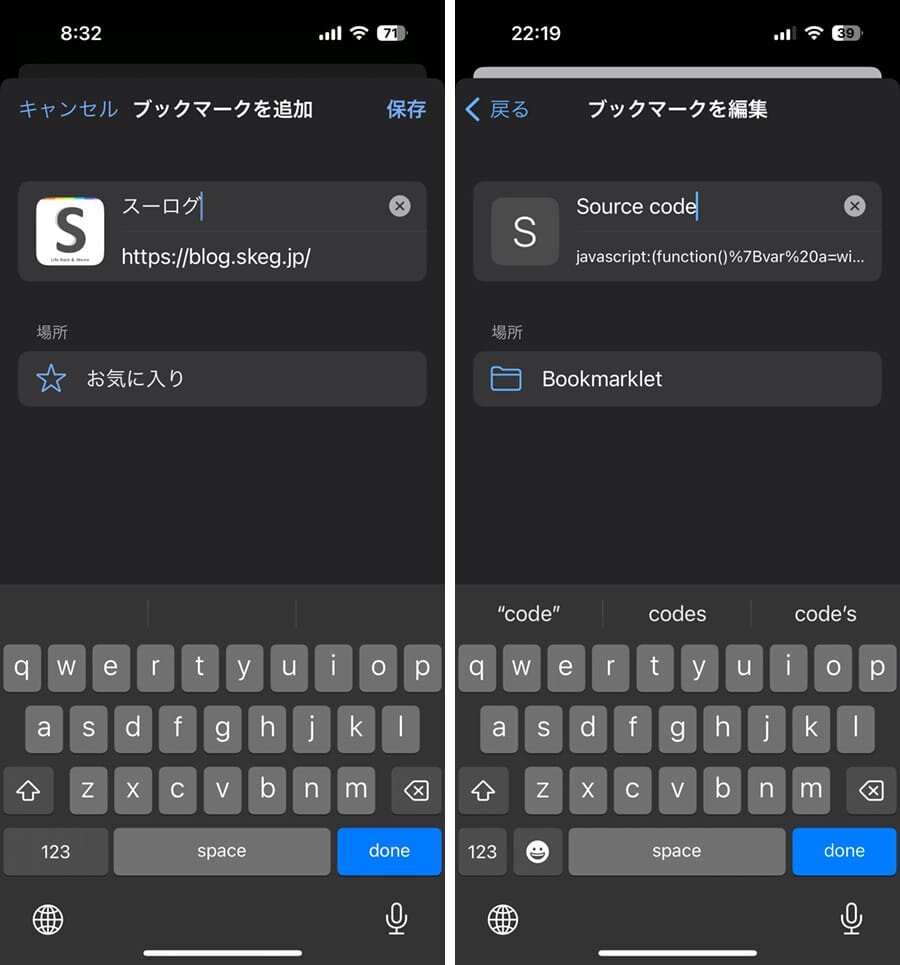
「お気に入りに追加」をタップ。

ブックマークのURL部分に、先ほどコピーしたJavaScriptをペーストします。
あとは、そのまま一旦保存しても良いし、編集しても構いません。
私の場合は、ブックマークの名前を「Source code」にして「Bookmarklet」というフォルダに保存しました。
これでブックマークレットの追加は完了。
3. 表示の確認
最後に表示の確認を行います。
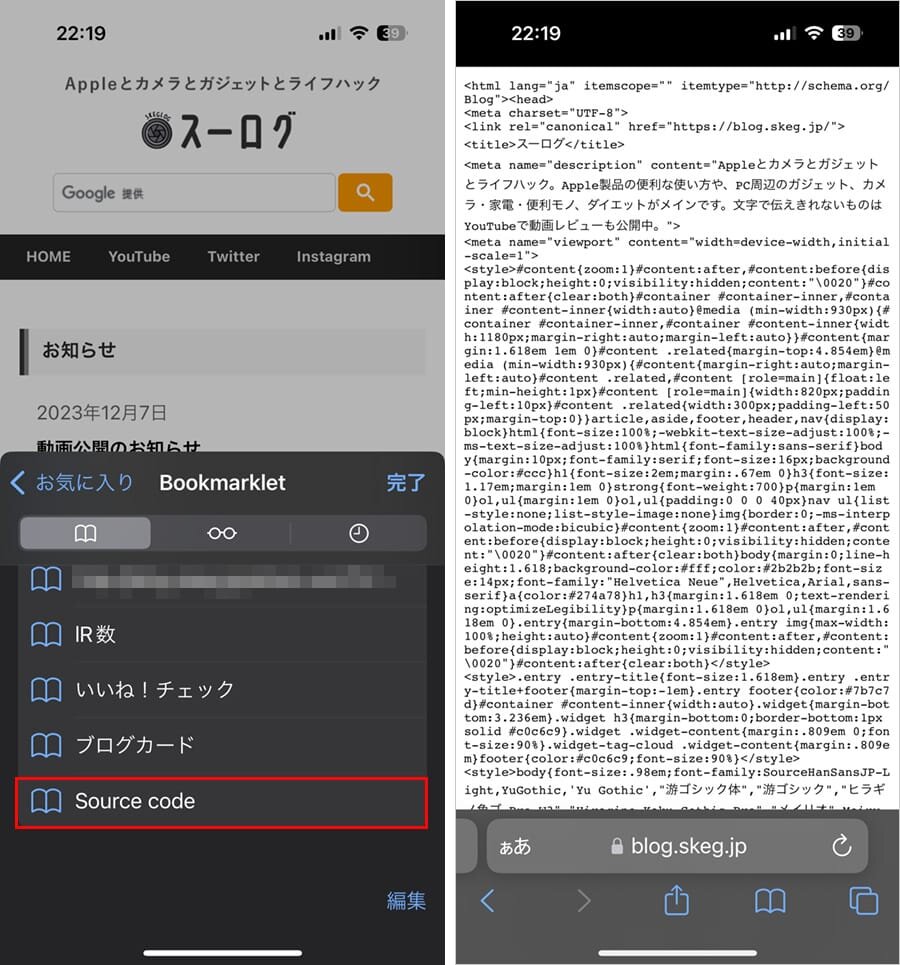
ソースコードを確認したいページでブックマークを開き、先ほどのブックマークに追加した「Source code」を選択します。

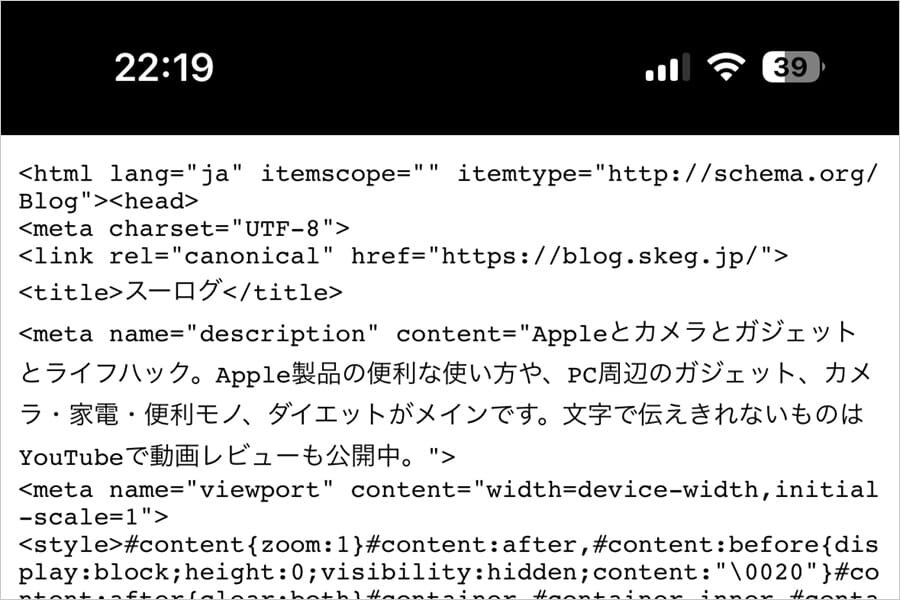
すると、別ウィンドウでソースコードがずらーっと表示されます。
iCloudでSafariも同期するように設定していれば、MacのSafariでも同じようにソースコードをブックマークレットからも確認できるようになります。もちろんMacでもソースコードは確認可能です。
同じことをChromeやFireFoxなど普段使ってるブラウザでやれば、他のブラウザでも使えます。
ソースコードをiPhoneでも確認したかった方、ぜひお試しください。
この記事のシェアもお願いします!
