
ホームボタンをなくし、前面すべてがディスプレイになったため、不自然な出っ張り(ノッチ:Notch)が付いてしまったiPhone X。
カメラやマイクを前面のどこかに搭載しなくちゃいけないから仕方なかったんでしょうが、どうも見た目が気になる。
特に、Webサイトを運営している者としては、iPhone Xで見た場合の表示がどうなるかが気になるんです。
ただ、64GBモデルで121,824円(税込)、256GBモデルで140,184円(税込)と、これまでのiPhoneで最高値になったため、Webサイトの表示チェックのためだけに購入するのを躊躇してる方も多いはず。
そんな方に朗報です。
MacならXcodeのシミュレーションアプリを使って、簡単&無料でiPhone Xのブラウザ表示チェックが可能なんです。
iPhone XのSafariでホームページの表示確認する方法
この素晴らしい情報を提供してくれてたのがこちらのサイト。
→ iPhone Xを購入せず、無料でウェブページの表示確認を行う方法 (macOS) - Qiita
これ見て、うちのiMacでもやってみました。
流れはこんな感じです。
- Xcodeのバージョンを最新(2017年9月27日現在)の9にアップデートする
- アップデートしたXcodeを一度起動してコンポーネントのインストールを行う
- 正常起動したXcodeは終了してOK
- Xcodeアプリアイコンを右クリックして「パッケージの内容を表示」する
- Simulatorを起動する
- 表示されたiPhone Xのウィンドウで、Safariを起動
- 確認したいURLを入力して表示確認
まずは、1〜3をパパッとやっておいてください。以下は、4からの説明です。
4.5. Simulatorを起動する
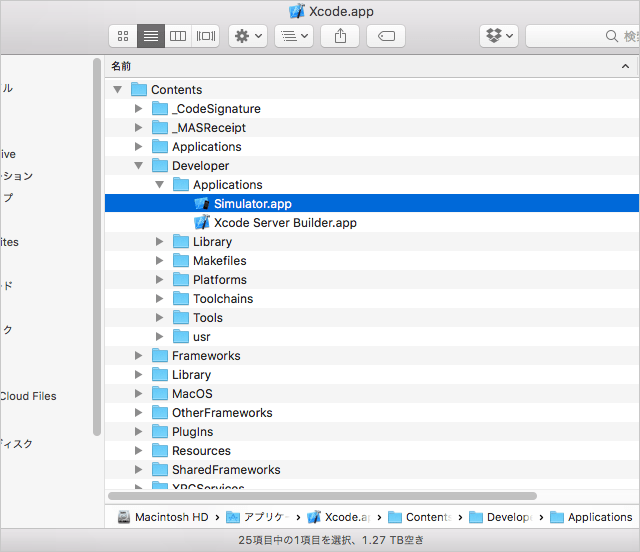
Xcodeアプリを右クリックすると「パッケージの内容を表示」という項目があるので、それをクリックします。

すると、「Contents」→「Developer」→「Applications」の中に、「Simulator.app」があるので、それをダブルクリックして起動します。
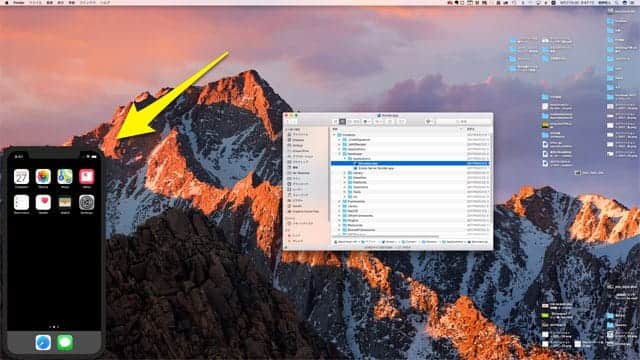
6.7. iPhone Xの画面をシミュレートする

黄色矢印の部分。MacのデスクトップにiPhone Xのシミュレーションウィンドウが表示されます。
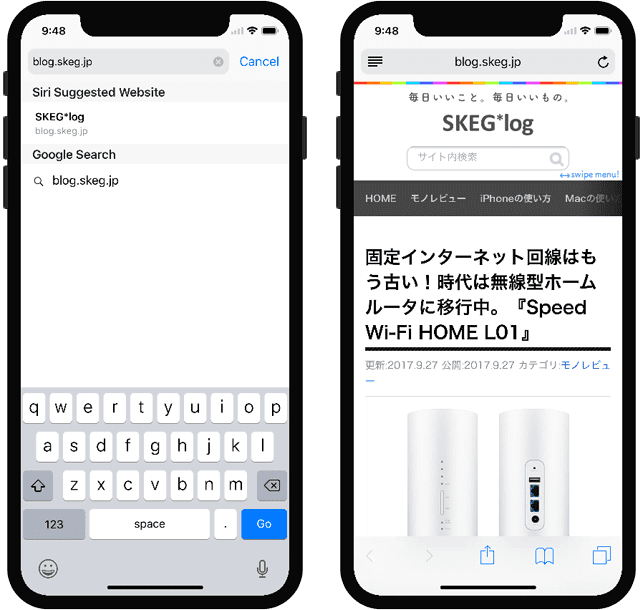
ホーム画面のドックにあるSafariをクリックして起動。

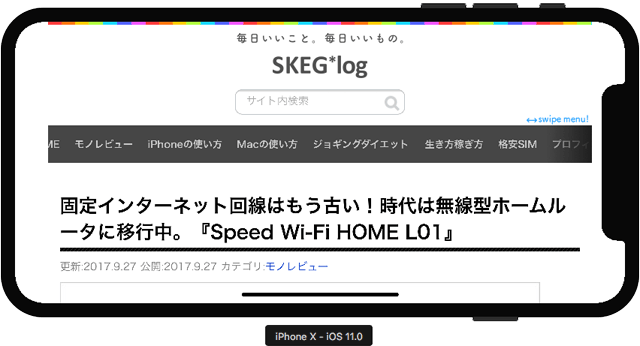
Safariで表示確認したいURLを入力。当ブログは縦表示では問題ありませんでしたが、これを横表示にすると...。

あ〜!左右が切れてる!
予想はしてましたが見事に左右が切れてました。メニュー部分も一番左の「HOME」が見切れてます。iPhone Xが発売される11月3日までに修正ですね。
Webサイト担当者やブログ運営者はご確認を!
iPhone Xがどれだけ売れるかわかりませんが、日本ではiPhoneの人気が他国より群を抜いて高いので、iPhone Xへの表示対策は絶対にやっておいたほうがいいです。表示がおかしいと、メンテナンスがちゃんとやれてないって思われますからね。
Webサイト担当者やブログ運営者はご確認を!
僕は一応iPhone Xの実機を購入予定ですが、Xcodeで確認できるのが分かったので、まだどうするか悩んでます。ただ、Xcodeの表示チェックは完全ではないので、本当なら実機でチェックするのが万全なんですよね。
あと、今使ってるiPhone 7 Plusには何の不満もないのにそれを買い換えるべきなのか、という思いも...。14万円をiPhone Xじゃなく、iPad ProとApple Pencilにまわして新しい作業環境を構築したほうがいいのか...。
iPhone X の予約開始は10月27日から。もうちょっと考えてみます。
